 SALE
SALE
 SALE
SALE
 SALE
SALE
口袋-商业和多用途自适应主题WordPress от WPEXPERT
 SALE
SALE
BuildWall -建筑公司的多用途WordPress主题 от ZEMEZ
 SALE
SALE
BeClinic是一个多用途的医疗清洁WordPress主题 от ZEMEZ
 SALE
SALE
Kurigram是一个针对企业的自适应WordPress主题 от WPEXPERT
 SALE
SALE
EasyJet是一个WordPress主题,有多个主页 от ZEMEZ
 SALE
SALE
Careex - WordPress主题的家庭医生元素 от ZEMEZ
 SALE
SALE
WorkBucket -招聘门户网站,WordPress主题招聘目录 от ZEMEZ
 SALE
SALE
Archus是一个建筑公司的WordPress元素主题 от ZEMEZ
 SALE
SALE
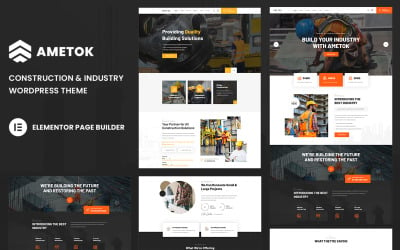
Ametok - Wordpress主题元素的建筑和工业 от Terra
 SALE
SALE
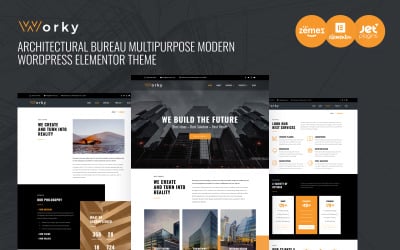
Worky -一个多用途的现代WordPress元素主题的建筑办公室 от ZEMEZ
 SALE
SALE
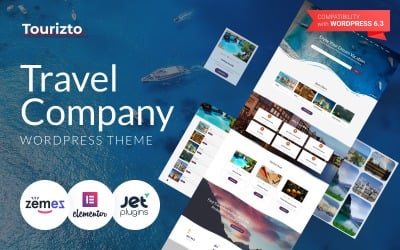
Tourizto -旅游公司Elementor的WordPress主题 от ZEMEZ
 SALE
SALE
Merimag - Elementor博客日志和新闻主题Wordpress от WebteStudio
 SALE
SALE
Imperion -多用途企业主题WordPress от ZEMEZ
 SALE
SALE
Govnet -为市政当局和市政当局定制的WordPress主题 от themex
 SALE
SALE
Profimed - WordPress元素主题的医学 от ZEMEZ
 SALE
SALE
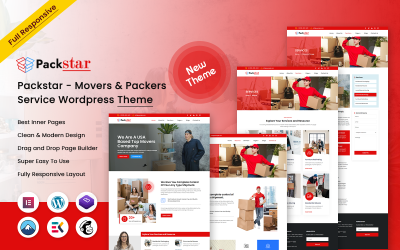
Packstar - WordPress主题的装载机和包装服务 от Technowebstore
 SALE
SALE
环保环保WordPress主题 от ZEMEZ
 SALE
SALE
Meltony -任何企业的极简主义WordPress主题 от ZEMEZ
 SALE
SALE
Bookit -最好的酒店WordPress元素主题 от ZEMEZ
 SALE
SALE
MaBelle - WordPress元素主题的美容院 от ZEMEZ
 SALE
SALE
房子主题WordPress网站的现代和极简主义建筑项目 от ZEMEZ
 SALE
SALE
承包商-建筑公司WordPress Elementor от ZEMEZ
 SALE
SALE
自我出口- WordPress主题的网站快速和可靠的出租车服务 от ZEMEZ
 SALE
SALE
Accumove - WordPress主题为移动公司 от ZEMEZ
 SALE
SALE
应用程序- WordPress主题抵押贷款公司 от ZEMEZ
 SALE
SALE
Grafique - WordPress元素主题为架构师 от ZEMEZ
 SALE
SALE
Peonic - WordPress主题的园艺和景观 от ZEMEZ
 SALE
SALE
Talkie制作工作室的WordPress主题 от ZEMEZ
 SALE
SALE
Soothery -一个自适应的WordPress主题的水疗和按摩沙龙 от ZEMEZ

CoLab -实验室和科学研究的WordPress主题 от ZEMEZ
 SALE
SALE
广告-自适应WordPress主题为广告公司 от ZEMEZ
 SALE
SALE
教育- WordPress元素慈善基金会主题 от ZEMEZ
 SALE
SALE
Jardinier - WordPress主题的景观设计 от ZEMEZ
 SALE
SALE

室内-自适应WordPress主题的室内设计公司 от ZEMEZ
高级集合的元素性能优化模板
优化你的在线表现是你的首要任务吗, 你在寻找一个更好的方法? Templateog体育首页的作者花了数年时间改进用户友好的Elementor性能优化模板. Они помогают таким искателям, как вы, 创建具有互动功能的视觉吸引力的网站,以加快下载速度,提高用户的参与度. 你仍然认为你不需要这些东西来让你的网站工作? 继续往下读,看看它们是如何帮助你实现目标的.
为什么要依赖基于元素的效率主题?
动态内容上传和SEO改进允许专业人士提高网页速度,而不需要太多的成本. Эти темы WordPress 同时也为企业提供了很多调整的机会, 为客户提供快速、负担得起的在线体验.
Основные преимущества:
- 由于性能增强功能,加速加载.
- 方便的拖放页面构造器提供了大量的个性化功能.
- Минимизация используемых ресурсов, 从而提高浏览器和设备的性能.
- Безопасная среда хостинга 以WordPress为中心,定期更新以保护网站免受在线威胁.
- 模块化设计允许您完全定制您的网站,而不知道如何编程.
- 自动最小化HTML和JS代码, 使网页在本地或全球的加载速度更快.
谁将受益于基于元素的模板与效率优化?
当前的库非常适合初创公司, предпринимателей, продавцов и блоггеров, 想要快速建立一个高度优化的网站. Давайте посмотрим поближе:
- 小企业主可以使用这些演示版本, 来提高你的搜索引擎排名,把你的网站.
- 设计师和开发人员喜欢改变现有的主题, 不用编写任何代码,也不用依赖第三方.
- 企业专业人士受益于设计师的变装能力, 能够让他们在几分钟内进行有效的营销活动.
- 博主可以轻松地创建和发布内容, 可以访问各种插件和小部件.
- 电子商务公司可以通过整合他们的网上商店在一个地方销售商品和跟踪订单.
性能优化的WordPress元素功能
- 预先创建的自适应设计允许快速调整内容结构, готовую для мобильных устройств, 以达到最佳的在线参与度.
- SEO友好的代码和更快的页面索引,以更好的可见性在搜索引擎结果.
- 通过更好地利用资源和缓存经常请求的文件来最小化服务器加载时间, 比如图像和CSS/JS文件.
- 上层建筑的扩展集成确保了与第三方服务的无缝连接, таким как Google Maps, WooCommerce, WPML и т. д.可以在所有浏览器和平台上使用,.
- 你有一个清晰的视网膜显示,以提高可见度和交互性.
- 专业导航与可定制的风格和支持多层次的揭示元素.
- 直观的管理面板允许轻松设置和定制.
- 这些专业项目可以让你在时尚的布局中展示团队成员.
- 图库功能允许您轻松地显示图像或内容,如作品集元素.
Elementor的性能优化主题指南
- 首先,在左侧过滤器中找到所需的主题. 你可以从时尚、食物、医学、教育、艺术等方面进行选择. д.
- 选择最适合您需求的演示版本.
- Попробуйте их в режиме Live Demo.
- Если вы будете довольны тем, как они выглядят и работают, 点击下载按钮(“添加到购物车”或“订阅”), чтобы завершить покупку. 确认付款后,您将能够立即下载文件.
- 将下载包中的文件解压到新文件夹中. 然后浏览内容目录结构,直到找到两个文件:一个文件 .zip для темы и файл .pdf с документацией. 第二个应该很简单, 这样它就可以作为我们接下来旅程的向导.
- После настройки темы установите 特别推荐的插件 при первой установке. 它们还有助于更快地加载页面.
- Персонализируйте дизайн, перетаскивая изображения, текст и другие элементы на место, если это необходимо.
- Прежде чем идти дальше, 在不同的浏览器中测试页面, чтобы убедиться, 一切正常,没有已知的技术问题.
在你的网站上放置一个现成的网页设计的一步一步的指南
元素性能优化模板常见问题
Elementor性能优化模板对网站所有者有什么好处??
它们帮助网站加速, 提高用户体验和搜索引擎排名. В частности. HTML优化了更快的加载, 图像大小合适,在所有设备上都很好看. 最终,它有助于从一开始就提高整体在线表现.
Elementor性能优化模板具有哪些性能增强功能?
他们有一个干净,有组织和压缩的代码,加快网站加载和防止问题. 一个很好的方法是保持图像的小尺寸,没有像素化或模糊. 通过简化自定义CSS分割来提高性能指标,开发人员可以对他们的项目有更多的控制.
Elementor性能优化模板能提高SEO吗?
Да! 这些SEO优化的布局提高了您的网站在谷歌中的排名. 这优化了用户体验, 提高消费者满意度和Facebook的知名度. 您可以期待增加有机排名和访客流量,而不会失去可用性和便利性.
是否需要特殊的工具来设置基于元素的速度优化模板?
Не обязательно. 网站设计器允许您创建基本的布局,而不需要设计师或开发人员的帮助. 易于定制 визуальные эффекты 和拖放界面动画. 因此,快速得到想要的外观很容易.
