


Appster - CRM-toepassingssjabloon voor beheerders door Hencework

Beheer - Bootstrap 5 beheerderssjabloon door BootstrapGallery

Arise - Bootstrap 5 beheerdersdashboard door BootstrapGallery

Fuse - Beheerder- en dashboardsjabloon door Bulltheme

Mylo | Multifunctioneel hoekig beheerdersdashboard door Slidesigmathemes

Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard door Slidesigmathemes

Admin Day - Bootstrap-beheerderssjabloon door BootstrapGallery

Beperk minder - Bootstrap 5 beheerdersdashboardsjabloon door BootstrapGallery

Adminy Bootstrap-beheerderspaneel door BootstrapGallery


Zapped - Dashboardsjabloon voor projectbeheer door Hencework

Eén - Bootstrap 5-beheerderssjabloon door BootstrapGallery

Cannadash Cannabis Weed Admin Dashboard Angular JS Template door Slidesigmathemes

Bluedox - Premium Bootstrap 5 beheerdersdashboard door BootstrapGallery


Mylo | Multifunctionele Bootstrap 4-beheerderssjabloon door Slidesigmathemes

Unity - Bootstrap-beheerdersdashboard door BootstrapGallery

Bloom - Bootstrap-beheerderspaneel door BootstrapGallery

Cannadash | Cannabis & Weed Vendor CRM Dashboard Management systeem HTML5 Admin Template door Slidesigmathemes

Finx - HTML-sjabloon voor beheerder en dashboard door Ashish

Cannadash Cannabis Weed Admin Dashboard React-sjabloon door Slidesigmathemes

Zeven - Bootstrap-beheerderssjabloon door BootstrapGallery

AdminLite - Bootstrap 5 beheerderssjabloon door BootstrapGallery

Admira - Bootstrap Admin HTML-sjabloon door CODEBLOWING


Forty Five - Bootstrap 5-beheerderssjabloon door BootstrapGallery


Key Bootstrap 5 beheerdersdashboard door BootstrapGallery

Zapan - Premium Bootstrap-beheerdersdashboard door BootstrapGallery

UBOLD - Bootstrap 5 Beheerdersdashboardsjabloon door BootstrapGallery

Latte Bootstrap-beheerderssjabloon door BootstrapGallery


NettaAdSoka - Bootstrap-themabeheersjabloon - HTML5 door NettaThemes

Support Desk - Bootstrap 5-beheerderssjabloon door BootstrapGallery

Beheerder - Bootstrap 5 beheerderssjabloon door BootstrapGallery
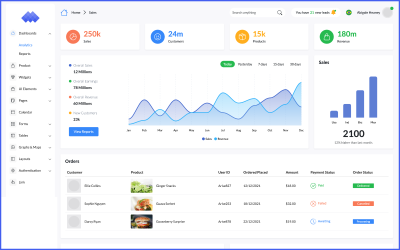
Beste Bootstrap Admin-sjablonen
Vooraf gemaakte Bootstrap-beheerderssjablonen besparen veel tijd wanneer u een gepolijste backend wilt maken, maar webontwikkeling niet helemaal opnieuw wilt leren. Met hun kant-en-klare componenten kunt u snel een administratief paneel maken dat er geweldig uitziet en in een mum van tijd gebruiksklaar is. Veel van hen zijn ook zeer veelzijdig en dienen voor vele doeleinden, zoals SaaS, CRM, ERP en HRM.
Dus als je een snelle en eenvoudige aanpak nodig hebt om een responsief dashboard te lanceren, dan is deze set precies wat je nodig hebt.
Wat is een Bootstrap Admin-sjabloon en waarom heeft u deze nodig?
Als het gaat om "achter de schermen" werk dat een website kan maken of breken, is het absoluut noodzakelijk om een dashboardthema te hebben waarmee u vertrouwd bent. Deze categorie omvat taken zoals:
- verwerkingsverzoeken van de frontend;
- toegang tot databases en servers;
- profielinstellingen beheren;
- verkeer monitoren;
- statistieken bijhouden;
- het verstrekken van API's;
- software installeren en configureren;
- beveiligingsinstellingen aanpassen, enz.
Uw site kan bezoekers bijvoorbeeld toestaan om dingen te doen zoals inloggen, hun profielen bewerken en items kopen, allemaal vanuit het comfort van hun eigen apparaten. Deze acties vinden plaats aan de voorkant of clientzijde van een webapplicatie. Om al deze informatie op te slaan en te verwerken, moet er een backend aanwezig zijn, idealiter een kant-en-klare backend.
Sommige Bootstrap-beheerderssjablonen zijn bijna gratis te verkrijgen door u te abonneren . Premium-thema's hebben echter meer te bieden. Ze geven u toegang tot krachtige en geavanceerde functies die uw manier van werken kunnen veranderen.
Dashboards helpen bij gegevensbeheer, trendanalyse en het bijhouden van product- of sitestatistieken. Zonder hen is het onmogelijk om een succesvol bedrijf te runnen. Ze verbeteren en updaten ook websites door verschillende functies, inhoud en andere dingen toe te voegen. Er zijn veel nuttige UI-elementen :
- widgets,
- iconen,
- formulieren,
- tafels,
- grafieken,
- apps.
U bent vrij om ze eenvoudig aan uw webproject toe te voegen zonder de interface helemaal opnieuw te hoeven bouwen. Het is alsof je alle ingrediënten voor een maaltijd al hebt klaargemaakt en klaar om te gaan, zodat je ze gewoon bij elkaar kunt gooien en in een mum van tijd een diner op tafel kunt zetten.
Hoe zit het met Bootstrap? Wat is het en hoe gaat het?
Bootstrap is een van de meest populaire frameworks voor het bouwen van backend-interfaces die er elegant uitzien en gemakkelijk te begrijpen zijn. Dankzij het rasterconcept van het framework kunnen gebruikers een responsieve webapp ontwerpen die goed werkt op verschillende apparaten. Vanwege zijn flexibiliteit kan het gemakkelijk worden aangepast aan individuele vereisten.
Een van de beste dingen van het framework is dat het veel gemeenschapsbronnen en documentatie heeft. Met name de documentatie is eenvoudig te volgen en biedt gedetailleerde uitleg en voorbeelden van het gebruik van elk onderdeel. De community is op haar beurt actief en ondersteunend, met veel plug-ins en thema's van derden die kunnen worden gedownload.
Als een console goed gemaakt en gemakkelijk te volgen is, is het veel gemakkelijker om een applicatie te beheren. Een van de coolste dingen van een door Bootstrap aangedreven thema is echter dat het er prachtig uitziet en perfect werkt op elk mobiel apparaat. Bovendien zorgt de implementatie van Bootstrap-componenten voor een naadloze gebruikerservaring met intuïtieve navigatie en gemakkelijk leesbare inhoud.
Wie profiteert van Bootstrap-dashboardsjablonen
Bootstrap-beheersjablonen zijn effectieve hulpmiddelen voor ontwerpers, beheerders en ontwikkelaars. Dashboards worden steeds populairder met de opkomst van SaaS-bedrijven. Ze zijn ideaal voor het snel en gemakkelijk bouwen van een systeem voor enterprise resource planning, klantrelatiebeheer of personeelsbeheer.
Bootstrap-beheersjablonen zijn de beste manier om uw administratieve taken te stroomlijnen zonder het budget te overschrijden. Ze zijn hard op weg een van de meest populaire oplossingen op de markt te worden.
5 redenen om te kiezen voor een dashboardsjabloon in plaats van een aangepast ontwerp
Er zijn veel geweldige dingen aan deze vooraf ontworpen dashboards die u niet mag missen. Met ten minste vijf verschillende scenario's waarin deze kant-en-klare dashboards zich onderscheiden van de massa, is het gemakkelijk te begrijpen waarom ze populair zijn geworden. Deze premium Bootstrap-beheersjablonen zijn bijvoorbeeld:
- ontwikkelaarvriendelijk;
- tijd besparen;
- budgetvriendelijk;
- mobielvriendelijk;
- zeer aanpasbaar.
1. Bruikbaarheid
Een gemeenschappelijk voordeel van deze thema's is dat ze al een strakke lay-out hebben die niet veel hoeft te worden aangepast. Bovendien maken de kant-en-klare dashboards het voor gebruikers gemakkelijk om te vinden wat ze zoeken en hun weg te vinden.
2. Tijdsbesparing
De meeste Bootstrap-beheersjablonen vereisen geen diepgaande wijzigingen en hebben een schone, esthetisch aantrekkelijke interface die eenvoudig en gebruiksvriendelijk is. Met een duidelijke focus op eenvoud besparen ze zowel ontwikkelaars als bedrijfseigenaren tijd.
3. Kosteneffectiviteit
Vergeleken met maatwerkoplossingen besparen kant-en-klare dashboards tot wel 20 tot 30 procent op de kosten. Ze zijn ook een erg goedkope optie voor bedrijven die geen complexe of zeer gespecialiseerde consoles nodig hebben.
4. Volledig reactievermogen
Naarmate het aantal apps groeit, hebben bedrijven backends nodig die op elk apparaat en platform werken. Bootstrap-beheersjablonen hebben een mobiele structuur en platformonafhankelijke code, zodat klanten kunnen kiezen of ze mobiele toegang al dan niet toestaan.
5. Hoge mate van maatwerk
Sjablonen bieden organisaties een schijnbaar eindeloos aantal manieren om dingen te veranderen. Deze variëren van basisopties zoals kleurenschema's, afbeeldingen en lay-outstijlen tot meer geavanceerde zoals aangepaste CSS. Dit betekent dat bedrijven gemakkelijk een strategie kunnen ontwikkelen die perfect aansluit bij hun behoeften en doelen.
Voordelen van het gebruik van een vooraf gemaakte Bootstrap-gestuurde dashboardlay-out
- Helemaal klaar om te beginnen. Met het kant-en-klare sjabloon kunt u al het "vuile werk" overslaan. Het is niet nodig om een ontwerper in te huren en vervolgens te wachten tot ze uw besturingskaart hebben gemaakt en ontwikkeld. Het hele proces bestaat uit het selecteren, downloaden, installeren en aanpassen van het ontwerp naar wens.
- Verlaagt kosten en bespaart tijd. Bootstrap-beheersjablonen zijn een slim idee als u uw site snel en zonder veel gedoe wilt lanceren. Het kan je ook veel geld besparen voor een ontwerper.
- Opties zijn er genoeg. De opties voor lay-outs zijn bijna onbeperkt. Zelfs als je een goed idee hebt van wat voor soort ontwerp je nodig hebt, is de kans groot dat je uiteindelijk iets beters krijgt.
Bootstrap-frameworks
Verschillende JavaScript-frameworks en -bibliotheken vormen de basis voor Bootstrap-beheersjablonen. Dit zijn AngularJS, NodeJS en ReactJS. In de afgelopen jaren is het gebruik ervan omhooggeschoten bij het ontwikkelen van een website of webapp.
Laten we ze allemaal afzonderlijk doornemen.
AngularJS
Om dynamische, single-page web-apps te ontwikkelen, wenden ontwikkelaars zich vaak tot Angular, een op JavaScript gebaseerd front-end framework. Het geeft je alles wat je nodig hebt om hoogwaardige web-apps te bouwen die eenvoudig uit te breiden en te wijzigen zijn. Het is eenvoudig te implementeren en ondersteunt een datagestuurde benadering van programmeren.
Dit op JavaScript gebaseerde applicatieframework omvat de MVC-architectuur. Het combineert de beste delen van frameworks en bibliotheken zoals jQuery, BackboneJS, CARTO, enz. Het maakt het ontwikkelen van complexe apps in JavaScript heel eenvoudig.
De voordelen van AngularJS:
- Vanwege de eenvoudige architectuur kunt u met AngularJS eenvoudig de modelweergave en de componenten waaruit een applicatie bestaat, met elkaar verbinden.
- Ingebouwde afhankelijkheidsinjectie in AngularJS vergemakkelijkt het testen en ontwikkelen van op Angular gebaseerde applicaties.
- Om eenvoudige HTML-pagina's weer te geven, vertrouwt AngularJS op JavaScript-controllers om het zware werk aan te kunnen.
NodeJS
Node is gebouwd bovenop de Chrome V8 JavaScript-engine en is een JS-runtime-omgeving voor een breed scala aan platforms. Het biedt een manier om server-side applicaties te schrijven met behulp van JavaScript en het asynchrone I/O-model. Node.js vereenvoudigt het bouwen van sites omdat u geen verschillende talen hoeft te leren voor de server en de client.
NodeJS wordt gebruikt om gegevens in realtime te streamen, webapps en backend-services te bouwen en interactieve gebruikersinterfaces te creëren.
De kenmerken van NodeJS:
- NodeJS maakt coderen eenvoudig, dus ontwikkelaars kunnen het gebruiken voor zowel frontends als backends.
- De gebeurtenisgestuurde aard van app-ontwikkeling draagt verder bij aan de schaalbaarheidsvoordelen van de taal.
- NodeJS bewaakt het netwerk en verwerkt webverzoeken.
ReageerJS
ReactJS is een gratis en open-source JavaScript-bibliotheek waarmee interfaces kunnen worden gebouwd. Dankzij het Model-View-Controller (MVC)-paradigma, laat de bibliotheek gebruikersinterfaces op een declaratieve en efficiënte manier bouwen.
ReactJS is tegenwoordig een van de meest populaire op JS gebaseerde gebruikersinterfacebibliotheken, vooral omdat het gemakkelijk te gebruiken is en goed werkt. Hiermee kunnen ontwikkelaars interactieve gebruikersinterfaces maken met een enkele declaratieve API waaraan eenvoudig nieuwe functies kunnen worden toegevoegd. Projecten van één pagina, webapplicaties en downloadbare apps zijn slechts enkele voorbeelden die kunnen profiteren van de veelzijdigheid van ReactJS.
Voordelen van ReactJS:
- Regelmatig gewijzigde secties worden onmiddellijk bijgewerkt dankzij de virtuele DOM van ReactJS.
- ReactJS is handig voor applicatie-ontwikkeling aan zowel de server- als de clientzijde.
- ReactJS is gemakkelijk op te pakken en mee te werken omdat de componenten zo gemakkelijk hergebruikt kunnen worden.
Best practices en tips bij het kiezen van een Bootstrap-configuratieschermsjabloon
Uitzoeken welke sjabloon het beste werkt voor uw project is geen eenvoudig proces. Het enorme aantal keuzes kan het moeilijk maken om de juiste te kiezen. Hier zijn daarom enkele best practices voor succes waarmee u rekening moet houden bij het afwegen van uw opties.
Deze gids helpt u bij het kiezen van de beste Bootstrap-beheersjablonen voor uw projecten door u te laten zien hoe u moet nadenken over functies en bruikbaarheid.
Bepaal uw doeleinden
Het is van cruciaal belang om een algemeen idee te hebben van waarvoor uw project een beheerconsole nodig heeft, zodat u een sjabloon kunt kiezen dat aan uw eisen voldoet. Als u tijd over heeft, wilt u misschien kiezen voor een aanpasbaar thema, waarmee u uzelf en andere gebruikers de mogelijkheid geeft om zelf wijzigingen aan te brengen. Als dat niet mogelijk is, zijn er tal van opties die vooraf zijn geconfigureerd en slechts minimale aanpassingen of toevoegingen vereisen van jou of anderen die aan het project werken.
Evalueer bruikbaarheid
Alle mensen die een website beheren, moeten hun weg kunnen vinden en een controlepaneel kunnen gebruiken dat gemakkelijk te begrijpen en goed gemaakt is. Zo moet het visuele gedeelte goed onder de loep worden genomen om ervoor te zorgen dat zowel webmasters als contentbeheerders snel en stressvrij kunnen werken. Het hebben van een goed georganiseerd dashboard is een geweldige manier om een prettige UX te garanderen. Ook moet elke optie een duidelijke naam hebben, zodat gebruikers snel het gewenste product kunnen vinden zonder te hoeven raden of doelloos rond te kijken.
Overweeg functionaliteit
Een dashboard moet veel nuttige dingen kunnen doen, zoals gegevens exporteren, veel records tegelijk bewerken, enzovoort. Zorg er ook voor dat het ontwerp de nodige online formulieren bevat (zoals een contactformulier, een manier om je aan te melden voor een nieuwsbrief, enz.). Overweeg vervolgkeuzemenu's, tabbladen, kaarten, kalenders, grafieken, horizontale/verticale balken en andere functies toe te voegen.
Denk na over interacties
Om ervoor te zorgen dat een beheerconsole een geweldige UX geeft, hebben ontwikkelaars dingen toegevoegd zoals zweeftoestanden, interactieve afbeeldingen, levendige animaties en responsieve interactieve elementen die de beheerconsole tot leven brengen. Deze functies zullen het plezier van het gebruik van het product vergroten. Bovendien voegt het een beetje pit en plezier toe aan het totale proces!
Overweeg navigatie
Om te garanderen dat uw dashboard optimaal presteert, moet u veel aandacht besteden aan de logische structuur en flow tussen de vele secties en componenten. Dit vereenvoudigt het vinden van de weg door de console en voorkomt dat ze overweldigd worden door alle informatie die ze zien.
10 bestverkochte Bootstrap Admin-sjablonen
Logischerwijs wil je geen ongetest product kopen. Daarom hebben we deze Bootstrap-beheersjablonen met zorg gekozen, zodat ze de soepelste gebruikerservaring en de gemakkelijkste navigatie bieden. Met deze ontwerpen kunt u snel besturingsborden maken die indruk zullen maken op uw personeel.
og体育首页Admin
Dit pakket is erg handig voor mensen die meer dan één website hebben. Het wordt geleverd met vijf verschillende lay-outs en twee verschillende kleurenschema's. Het ontwerp werkt voor veel soorten projecten, van blogs tot e-commercesites.
Blauw vuur
Deze is multifunctioneel en geeft u een duidelijk beeld van de statistieken van de site en hoe goed deze het doet. Hiermee kunnen beheerders het aantal bezoekers en de meest recente gebeurtenissen op uw website bekijken. Het bevat ook een kalender voor het plannen van toekomstige activiteiten, het maken van aanpassingen of het noteren van iets.
magilla
Dit beheerderspaneel is gebouwd op het Bootstrap-framework, dat een uniform uiterlijk geeft aan backend-programma-interfaces. Het thema bevat duizenden pictogrammen en honderden UI-componenten. Trouwens, de modulariteit die de kern vormt van Magilla's lay-out maakt het flexibel en uitbreidbaar.
Vuursteen
Het is een set tools voor het ontwerpen van online gebruikersinterfaces. Grunt, Bower en SCSS drijven het aan, waardoor programmeurs veel opties hebben en de lay-out eenvoudig te bewerken is. Dit is een set van hoge kwaliteit die verschillende UI-elementen, widgets, tabellen, grafieken, servicepagina's en apps bevat. U bent vrij om elk element aan uw specificaties aan te passen.
ECab
Als u een taxi of taxibedrijf heeft, is dit thema precies wat u nodig heeft om uw activiteiten effectief te beheren. Het wordt geleverd met een overvloed aan herbruikbare componenten en reeds geïnstalleerde jQuery-plug-ins, evenals voorbeelden van allerlei Material Design Components. Als u zo'n verzameling tot uw beschikking heeft, kan dit een heel nieuw niveau van plezier en opwinding aan uw website of app toevoegen.
Robijn beheerder
Met behulp van dit kant-en-klare configuratiescherm kunt u bezoekers van uw website volgen, klantactiviteiten volgen en toegang krijgen tot functies van uw applicatie. UI-elementen zorgen ervoor dat uw paneel er gebruiksvriendelijk uitziet en u profiteert van de vele plug-ins en stijlen die het thema u biedt. Bovendien zullen online winkels profiteren van de e-commercemogelijkheden van Rube Admin.
Klaar pro
Het is gebaseerd op het Bootstrap 4-framework en laat apps responsieve back-endpanelen hebben. Als het gaat om plug-ins, heeft de auteur alleen die toegevoegd die nodig zijn om de administratieve interfaces goed te laten werken. Deze lay-out zorgt voor een gestroomlijnd, geavanceerd dashboard zonder in te leveren op snelheid.
Coloribus-beheerder
Coloribus Admin geeft u grafieken, grafieken en blokken die laten zien hoe gegevens eruitzien om u te helpen uw website te begrijpen en te beheren. Dit omvat verkeerstrends, gegevens over gebruikersbetrokkenheid en andere belangrijke statistieken. Het belangrijkste is dat het gemakkelijk is om te zien waar uw klanten vandaan komen en waarnaar ze zoeken. Bovendien functioneert een thema effectief op een breed scala aan sites, waaronder e-commerceplatforms.
Neon
Het bevat de nieuwste versies van HTML, CSS en jQuery, evenals de Bootstrap- en Laravel-frameworks. Hierdoor kunnen ontwikkelaars met gemak zeer dynamische en responsieve websites bouwen. Met de beheerconsole kunt u alles wijzigen. Het heeft drie verschillende dashboards, tientallen interne pagina's en veel pictogrampakketten.
Quantum in staat
De krachtige back-endcapaciteit van Quantum Able is een must als uw online project veel onderdelen, pagina's en extensies van derden heeft. W3-validators werden gebruikt om de code te testen en te bevestigen. Google Page Speed, Pingdom en GTMetrix gaven het ontwerp allemaal hoge cijfers voor hoe gestroomlijnd en responsief het was.
Neem het voortouw met de beste Bootstrap Admin-sjabloon en vereenvoudig uw workflows!
Bootstrap is een populair en krachtig HTML-, CSS- en JavaScript-framework voor het ontwikkelen van projecten die er geweldig uitzien op telefoons en tablets. Met de juiste Bootstrap-beheerderssjabloon is het eenvoudig om vanaf het begin een website of app te bouwen die er professioneel uitziet. Bovendien kunt u het aanpassen aan uw specifieke vereisten. Dus waar wacht je op? Ga vandaag nog aan de slag en stroomlijn uw workflow met de juiste backend!
Kijk snel naar de op bootstrap gebaseerde responsieve beheerderssjabloon
Bootstrap Admin-sjablonen Q&A
Wat zijn de voordelen van Bootstrap-beheersjablonen?
Dit zijn uitstekende tijd- en arbeidsbesparende tools om snel een website aan de praat te krijgen. Ze besparen u niet alleen tijd, maar helpen u ook om moeiteloos een professioneel ogende backend te creëren. Bovendien hebben beheerders toegang tot een breed scala aan functies die het beheer van webprojecten eenvoudiger dan ooit maken. Er zijn met name vooraf ontworpen tabellen, kaarten, pictogrammen, grafieken, modals, tabbladen, kalenders en nog veel meer.
Wat zijn de verschillen tussen gratis en betaalde Bootstrap-beheersjablonen?
Betaalde zijn van hogere kwaliteit en worden geleverd met technische ondersteuning van de auteur. Meestal komen freebies op marktplaatsen niet met gratis hulp en een uitgebreide reeks functies. Er zijn geen gratis thema's voor het admin-paneel beschikbaar op Templateog体育首页. In plaats daarvan biedt het op abonnementen gebaseerde dashboards met een premium set functies. Wat is het verschil? Het is niet nodig om de verkoopprijs voor elk product te betalen. Het enige waar je voor betaalt is een abonnement dat centen kost.
Zijn Bootstrap-beheersjablonen mobielvriendelijk?
Ja, ze reageren inderdaad en bieden een superieure gebruikerservaring voor alle soorten apparaten. Aangezien de interface is geoptimaliseerd voor verschillende resoluties en schermformaten, kunt u er zeker van zijn dat de inhoud van uw dashboard er geweldig uitziet, of u nu een desktop of een mobiel apparaat gebruikt.
Hoe vaak moet ik mijn dashboardontwerp bijwerken?
Het hangt af van verschillende factoren, zoals de frequentie van gegevenswijzigingen, de soorten gegevens die worden bijgehouden en de doelen die u probeert te bereiken. De meest betrouwbare manier om erachter te komen hoe vaak het uiterlijk van uw beheerconsole moet worden bijgewerkt, is door de huidige status te bekijken. Dit zal je helpen om te zien of het je helpt om je doelen te bereiken. Zo niet, dan is het misschien tijd voor een verfrissing.
