


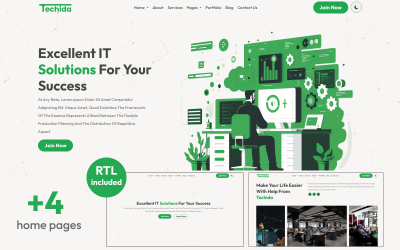
Flex-IT | Modèle de site Web réactif HTML5 polyvalent pour services aux entreprises et solutions informatiques par AminThemes



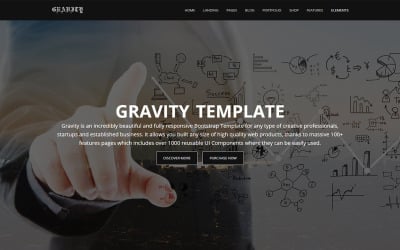
Gravity - Modèle HTML polyvalent par GWorld



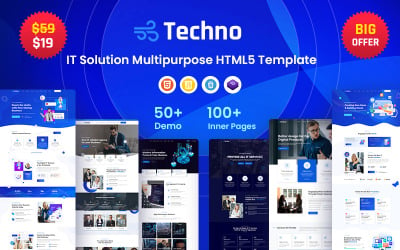
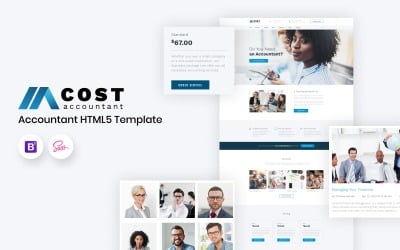
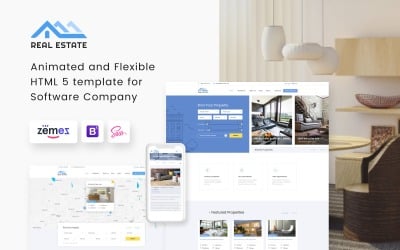
Technoit | Modèle de site Web réactif polyvalent pour solutions informatiques et services aux entreprises par zrthemes



 SALE
SALE
DentaFlex | Modèle de site Web HTML dentaire par Devteambd








Anity - Modèle de site Web Anime HTML5 par ZEMEZ





Astroda - Modèle HTML5 d'astronomie par ZEMEZ

Ferme biologique - Modèle de site Web Bootstrap HTML créatif multi-pages pour aliments et boissons par ZEMEZ





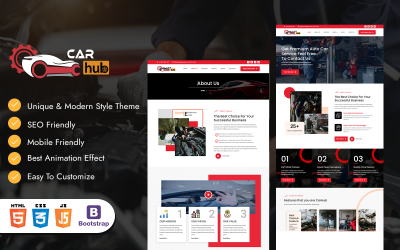
CarHub - Modèle de mécanicien automobile et de service automobile par WebrockMedia





Meilleurs modèles de site Web de portefeuille HTML
Vous comprenez probablement déjà l'importance d'avoir un site Web orienté portfolio. En effet, un e-portfolio impressionnant est indispensable si vous êtes sur le marché du travail et que vous souhaitez vous faire embaucher. Ces modèles de site Web de portefeuille HTML sont un excellent point de départ. Des CV créatifs aux pages personnelles, il existe des thèmes élégants et personnalisables basés sur les dernières normes HTML5, CSS3 et JS. Il est facile de trouver ce que vous cherchez puisque la collection est régulièrement mise à jour. Choisissez parmi des centaines de conceptions Web prédéfinies disponibles en téléchargement instantané.
Pourquoi est-il avantageux d'avoir un site Web basé sur un portefeuille, et qu'en est-il ?
Tout indépendant créatif ou startup doit avoir un portfolio en ligne. Cela les aide à présenter leur meilleur travail en ligne. Ils se présentent ainsi comme des experts dans leur domaine : photographie, graphisme, etc. Cela permet également de se démarquer auprès des futurs employeurs et d'élargir un réseau.
Un e-portfolio qui a l'air professionnel est essentiel sur le marché du travail concurrentiel d'aujourd'hui. Cela vous rend plus commercialisable en attirant l'attention sur votre ensemble de compétences et d'expériences. Cela aidera les employeurs potentiels à vous trouver plus facilement.
Modèles de sites Web de portfolio HTML : pourquoi en avez-vous besoin ?
Templateog体育首页 vous donne la possibilité de sélectionner le design prêt à l'emploi qui correspond le mieux à votre créneau spécifique. Ces démos regorgent de fonctionnalités et d'éléments qui vous permettront de mettre en valeur vos réalisations et compétences professionnelles. Ces thèmes simples mais visuellement agréables sont conçus pour attirer l'attention des visiteurs de votre site Web, ce qui facilite la navigation dans votre collection d'œuvres d'art.
Vous bénéficierez de ces atouts car ils vous aideront à :
- Augmenter la visibilité de la marque sur le web et acquérir de nouveaux clients. Vous avez de bonnes chances d'atteindre plus de personnes car votre site Web est conçu en tenant compte des dernières tendances (par exemple, une section de blog, Google Maps, etc.).
- Faciliter l'enregistrement des succès. Il vous sera beaucoup plus simple de vous préparer aux entretiens et de gravir les échelons de l'entreprise si votre CV est toujours à jour.
- Mettez en valeur vos points forts. Un CV bien conçu est votre visage en tant qu'expert dans votre domaine. Il augmente votre crédibilité professionnelle aux yeux des recruteurs.
Portfolio Website Templates HTML CSS JS : 5 éléments nécessaires
- Mise en page sur une seule page : Il est très pratique d'avoir toutes les informations dont vous avez besoin sur une seule page, ou mieux encore, sur une partie visible de l'écran. Cela élimine le besoin de faire défiler ou de feuilleter les pages. Il permet également à l'employeur de se familiariser rapidement avec la biographie et l'expérience du candidat.
- Structure réactive : la mise en page d'un site Web réussi doit s'adapter à n'importe quel écran d'appareil ou fenêtre de navigateur. Après tout, vous ne savez pas quel appareil le responsable du recrutement utilisera pour consulter votre CV.
- Intégration des plateformes de médias sociaux : Si vous avez des réseaux sociaux, vous pouvez utiliser leurs widgets pour votre site. Cela vous aidera à gagner plus d'abonnés et à promouvoir avec succès vos comptes Facebook et Instagram. Vous pouvez placer un widget de médias sociaux dans la section "À propos", sur la page de contact ou dans le pied de page.
- Témoignages : Il s'agit d'un facteur commercial important qui affecte non seulement le classement de votre site sur Google, mais aussi ce que vos visiteurs pensent de vous en général. Une attitude positive envers vous augmentera la confiance des clients potentiels et, par conséquent, les motivera à utiliser les services (location).
Comment choisir le bon modèle de portfolio HTML CSS pour votre site ?
C'est une décision difficile de choisir un modèle HTML CSS de portefeuille. En particulier, il peut être difficile de déterminer laquelle des fonctionnalités disponibles fonctionnera le mieux pour vous. Voici quelques suggestions qui pourraient vous aider à vous décider.
- Laissez-vous guider par votre budget. Le coût d'un thème variera considérablement en fonction de ses fonctionnalités. Il varie de 10 $ à 200 $. Il existe des fonctionnalités particulières, telles que le fait d'être basé sur PHP Laravel, qui augmenteront le coût.
- Avoir une vision claire de l'esthétique de votre site est essentiel. Par exemple, si vous souhaitez un design créatif et minimaliste, les modèles de site Web de portefeuille HTML tels que Astera , Disfolio et Foly peuvent être préférables. Cependant, si vous envisagez d'utiliser un thème sur plusieurs projets, des thèmes polyvalents tels que Portfo et Techno pourraient mieux répondre à vos besoins.
- En parlant de plusieurs projets. Assurez-vous de choisir la bonne licence . Il y a deux options : personnelle et commerciale. Le premier permet d'utiliser un thème pour un projet à but non lucratif, tandis que le second vous permet de créer jusqu'à cinq sites différents et de les revendre.
- Pour garantir une expérience visuelle cohérente sur tous les appareils, votre thème doit être réactif. De plus, la préparation mobile aide les pages Web à monter dans les classements des moteurs de recherche. Par conséquent, avant de vous engager à télécharger le modèle, assurez-vous qu'il fonctionne bien sur divers appareils mobiles en testant sa démo.
- Optez pour quelque chose qui n'a que les options de personnalisation nécessaires, par exemple, un menu d'ancrage ou un bouton de retour en haut. Cela vous permettra de ne payer un supplément que pour les fonctionnalités qui pourraient être utilisées plus tard ou qui pourraient vous gêner lors de la mise à jour ultérieure du site.
Comment créer des portefeuilles électroniques avec des modèles de portefeuille HTML CSS simples
La disponibilité de modèles de site Web de portefeuille prédéfinis HTML et CSS a considérablement facilité la création d'un portefeuille électronique de haute qualité à partir de zéro. Ces modèles de site Web de portefeuille HTML sont une excellente ressource pour tous, des concepteurs Web expérimentés aux entrepreneurs en herbe qui souhaitent faire une bonne première impression. Alors commençons à créer votre propre e-folio dès aujourd'hui !
Penser à la structure
Pour s'assurer qu'il se démarque, il lui faut les bons éléments. Les modèles de site Web de portefeuille HTML doivent avoir une page "à propos", des témoignages de clients, une barre de progression indiquant le chemin parcouru dans votre carrière, un appel à l'action pour que les visiteurs puissent passer à l'étape suivante et un blog où vous partager des idées et des histoires. Vous serez en mesure de créer un site qui attire des clients ou des employeurs avec ceux-ci en place.
Bon, on y va :
- Page « À propos ». Pour que votre marque se démarque, ajoutez une photo et quelques phrases sur vous et votre expérience. Plus important encore, soyez honnête - être ouvert et honnête incitera les autres à le ressentir et à vouloir en savoir plus sur vous.
- Échelle de progression : répertoriez vos réalisations depuis le début jusqu'à aujourd'hui. Facilitez la conceptualisation de vos meilleures œuvres par votre public.
- Projets : Vos chances d'être embauché augmentent si vous avez des échantillons de vos travaux antérieurs. Selon la profession, les projets peuvent être présentés avec des captures d'écran, des liens et des descriptions détaillées.
- Témoignages. Il est important de prêter attention aux opinions des gens. Si vous avez des clients satisfaits ou d'anciens employeurs qui se porteront garants de vous, partagez leurs témoignages sur votre site. Cela permet de gagner la confiance et la confiance des clients potentiels.
- Références : Une section avec des recommandations de collègues, de clients ou de patrons qui ont travaillé avec le candidat est très attrayante pour les recruteurs.
- Blog : Décrivez vos pensées et vos sentiments. Créez des entrées qui mettent en valeur votre caractère unique, votre humour pétillant et vos domaines d'expertise pour attirer de nouveaux lecteurs et renforcer votre réputation en ligne.
- Appel à l'action : offrez aux utilisateurs de votre site de nombreuses options de contact. Par exemple, vous pouvez inclure une section dans le formulaire de contact que vous avez créé pour que les personnes puissent poser des questions sur ce qui les intéresse. De plus, envisagez d'incorporer des boutons tels que "Obtenir un devis" ou "Consultation gratuite" pour mieux interagir avec votre public.
10 trucs et astuces
- Si vous avez besoin de présenter de nombreux projets de manière organisée et lisible, essayez d'utiliser une structure basée sur des cartes.
- Pour épater vos utilisateurs avec vos talents et les garder engagés, pensez à baser votre site autour d'un système de navigation non standard.
- Ce n'est pas une bonne idée de publier chaque élément de votre travail en ligne. Personne n'a le temps de parcourir l'ensemble de votre carrière, il est donc conseillé de sélectionner les pièces les plus précieuses à mettre en valeur.
- Connectez votre site à vos différents profils de réseaux sociaux pour faciliter le partage de contenus et élargir votre audience.
- Assembler votre collection dans l'ordre chronologique est un moyen simple de les organiser et de s'assurer qu'elles ont du sens lorsqu'elles sont présentées. De cette façon, vous garderez le lecteur engagé en détaillant votre voyage au fur et à mesure.
- Assurez-vous de diviser vos projets en onglets/sections distincts que les utilisateurs peuvent facilement parcourir.
- Pour améliorer les temps de chargement, les vidéos doivent être intégrées dans la structure d'un site plutôt que liées à d'autres ressources Web.
- Tenez-vous en à une seule palette de couleurs pour donner à votre site une apparence plus structurée. Les industries de l'alimentation et du divertissement sont parmi les meilleurs endroits pour utiliser des palettes de couleurs audacieuses.
- Proposez de naviguer horizontalement sur la page plutôt que l'approche verticale la plus courante. Cela peut encourager les utilisateurs à passer plus de temps à explorer vos projets fascinants.
- N'hésitez pas à vous présenter à vos visiteurs en ligne. De nombreux sites axés sur les CV obtiennent des points bonus pour avoir inclus un autoportrait (essentiellement une photo de la tête) dans l'introduction, car la confiance ne peut être forgée d'une autre manière.
Variétés du portefeuille électronique
- Professionnel : Le type le plus populaire. Il est utilisé pour les recherches d'emploi. Son but est de présenter les réalisations professionnelles d'une personne, telles qu'une liste d'emplois, des exemples de projets et des compétences.
- Académique : Ce type est conçu pour collecter et vérifier le dossier académique de l'étudiant. Cela comprend les documents qui soutiennent la réussite scolaire, tels que les curriculum vitae, les relevés de notes et les lettres de recommandation.
- Artistique : ce type est utile pour afficher des œuvres d'art. Il convient à tous ceux qui souhaitent exposer des peintures, des photographies ou d'autres œuvres d'art démontrant leurs capacités artistiques.
Exemples d'inspiration
Par où commencer ? Que devriez-vous inclure et que ne devriez-vous pas? Parcourez ces démos exceptionnelles pour obtenir des idées sur le choix des modèles de site Web de portefeuille HTML.
Nous avons inclus plusieurs types de travaux créatifs pour vous aider à démarrer dans la bonne direction, tels que la conception graphique, le développement frontal et la rédaction.
Mélanie Daveid
Il s'agit d'une page personnelle qui présente le travail d'un designer UX de manière unique et intéressante. Ses principales caractéristiques sont l'effet de parallaxe et une animation fluide. Le design minimaliste choisi par le designer met l'accent sur le travail présenté et rend le site facile à naviguer. Ainsi, prendre ce design comme modèle vous aidera à améliorer votre expérience utilisateur. Après tout, les designers web/UX sont les experts incontestés dans le domaine, il est donc logique d'adopter leurs pratiques.
Lotta Nieminen
Cet exemple donne beaucoup de réflexion à l'aspect général et garantit que le travail de l'illustrateur s'intègre bien. Cela donne non seulement plus de crédibilité au site, mais montre également à quel point l'artiste ou le designer est compétent et fiable. La page d'accueil montre toute la collection de l'illustrateur et contient des liens vers des pages plus détaillées pour chaque projet mis en évidence.
David Milan
Seuls les liens les plus critiques (accueil, à propos et contact) se trouvent dans l'en-tête, qui est coloré de manière à attirer l'attention sur les graphismes lumineux. La galerie d'art domine la conception Web et ses images occupent tout l'écran. L'un de ses points forts est qu'il ne fournit que le strict minimum d'informations nécessaires au lecteur pour saisir le concept.
Commencez à créer votre portefeuille électronique avec ces modèles HTML de portefeuille Premium
Alors qu'est-ce que nous avons? Avec ces modèles de site Web de portfolio HTML, vous êtes libre de créer rapidement un e-folio saisissant et d'aspect professionnel qui mettra en valeur vos chefs-d'œuvre et vous aidera à vous faire remarquer. Que ce soit pour une candidature à un emploi ou simplement pour montrer vos compétences, ces thèmes HTML5 feront en sorte que votre page personnelle se démarque de la masse.
Une conception Web propre et moderne convient aux pigistes et aux demandeurs d'emploi qui souhaitent un CV d'aspect professionnel sans en faire trop. L'accent est mis sur votre travail et son contenu, pas sur son apparence.
Création d'un portefeuille électronique digne d'embauche : vidéo
Modèles de sites Web de portfolio HTML : FAQ
Pourquoi devriez-vous utiliser des modèles de site Web de portefeuille HTML ?
Avant tout, ce sont des conceptions Web préfabriquées à utiliser comme base pour les e-portfolios. Fabriqués par des experts, ils augmentent votre visibilité et vous font gagner du temps et des efforts en ayant tous les éléments nécessaires déjà en place. Enfin, les thèmes vous aident à économiser de l'argent car vous n'avez pas besoin de repartir de zéro.
Pourquoi est-il essentiel que les modèles de site Web de portefeuille HTML soient optimisés pour le référencement ?
Cela vous aidera à vous classer plus haut dans les moteurs de recherche. Plus précisément, les modèles de site Web de portefeuille HTML ont un code propre, organisé et sémantique. L'utilisation des bonnes balises de titre, des méta descriptions et des attributs alt, ainsi que des bons liens internes, vous aidera à apparaître plus haut dans les résultats des moteurs de recherche.
Quels sont les meilleurs endroits pour trouver des modèles de site Web de portfolio HTML en ligne ?
Sur le marché Templateog体育首页, vous trouverez des centaines de modèles de site Web de portefeuille que vous pouvez modifier pour répondre à vos besoins professionnels ou personnels. Il propose également une pléthore de services de personnalisation moyennant des frais supplémentaires. Un autre endroit à visiter est og体育首页ONE, une plate-forme basée sur l'adhésion où vous pouvez obtenir des articles numériques gratuits via un abonnement.
Comment puis-je vendre mes propres modèles de site Web de portefeuille HTML ?
C'est simple comme bonjour. Templateog体育首页 donne à ses auteurs un endroit pour vendre leurs thèmes HTML, plugins, présentations et autres actifs. Il vous suffit de vous inscrire en tant qu'auteur, puis de télécharger votre produit.
