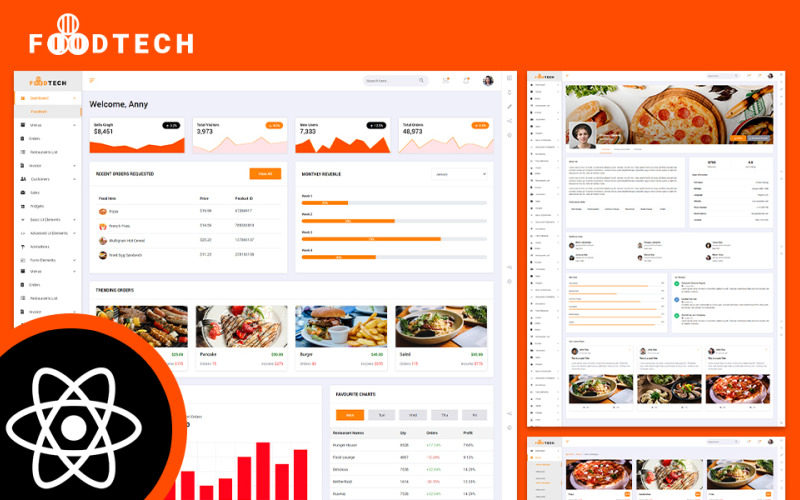
Панель администратора Foodtech Food Delivery & Restaurant React JS
[ Эксклюзивный продукт ]
og体育首页ONE - Неограниченные загрузки за $13.25/мес.
Foodtech Доставка еды и ресторан React JS Панель администратора
Food-Tech — это шаблон панели администратора React JS для ресторанов и доставки еды, созданный, чтобы помочь веб-сайтам электронной коммерции иметь представление о своих продуктах и хранилищах с высоты птичьего полета. Пакет включает в себя более 50 страниц HTML5, которые помогут вам настроить внешний вид панели администратора React JS, и вы можете настроить ее дизайн в соответствии с вашими потребностями. Он имеет чистый, уникальный и готовый дизайн, который вызовет у вас желание работайте над своей приборной панелью. Благодаря более чем 1000 элементам и компонентам для Food-Tech даже небо не является пределом. Благодаря удобным функциям, разработанным для того, чтобы администраторы React JS могли легко создавать тот дизайн, который им нужен, без необходимости предварительного опыта, и все это расположено в легко доступном меню.
Foodtech Доставка еды и ресторан React JS Информация о страницах панели администратора
- Страница информационной панели (/src/comComponents/pages/Dashboard)
- Страница «Аккордеоны» (/src/comComponents/pages/Accordions)
- Страница добавления продукта (/src/comComponents/pages/Addproduct)
- Страница оповещений (/src/comComponents/pages/Alerts)
- Страница анимаций (/src/comComponents/pages/Animations)
- Страница значков (/src/comComponents/pages/Badges)
- Страница базовых таблиц (/src/comComponents/pages/Basictables)
- Страница «Хлебные крошки» (/src/comComponents/pages/Хлебные крошки)
- Страница кнопок (/src/компоненты/страницы/Кнопки)
- Страница «Карточки» (/src/comComponents/pages/Cards)
- Страница Chartjs (/src/comComponents/pages/Chartjs)
- Страница чата (/src/comComponents/pages/Chat)
- Страница обрезки (/src/comComponents/pages/Cropper)
- Страница списка клиентов (/src/comComponents/pages/Customerlist)
- Страница обзора клиента (/src/comComponents/pages/Customerreview)
- Страница таблиц данных (/src/comComponents/pages/Datatables)
- Страница перетаскиваемых объектов (/src/comComponents/pages/Draggables)
- Страница электронной почты (/src/comComponents/pages/Email)
- Страница Flaticons (/src/comComponents/pages/Flaticons)
- Страница Fontawesome (/src/comComponents/pages/Fontawesome)
- Страница «Элементы форм» (/src/comComponents/pages/Formelements)
- Страница форм (/src/comComponents/pages/Formlayouts)
- Страница проверки формы (/src/comComponents/pages/Formvalidation)
- Страница мастера форм (/src/comComponents/pages/Formwizard)
- Страница Googlechart (/src/comComponents/pages/Googlechart)
- Страница Googlemaps (/src/comComponents/pages/Googlemaps)
- Страница сведений о счете (/src/comComponents/pages/Invoicedetail)
- Страница списка счетов (/src/comComponents/pages/Invoicelist)
- Страница материализации (/src/comComponents/pages/Materialize)
- Страница менюкаталога (/src/comComponents/pages/Menucatalogue)
- Страница менюгрида (/src/comComponents/pages/Menugrid)
- Страница списка меню (/src/comComponents/pages/Menulist)
- Страница модальных окон (/src/comComponents/pages/Modals)
- Страница заказов (/src/comComponents/pages/Orders)
- Страница разбивки на страницы (/src/comComponents/pages/Pagination)
- Страница прелоадеров (/src/comComponents/pages/Preloaders)
- Страница сведений о продукте (/src/comComponents/pages/Productdetail)
- Страница прогрессбаров (/src/comComponents/pages/Progressbars)
- Страница Rangeslider (/src/comComponents/pages/Rangeslider)
- Страница рейтинга (/src/comComponents/pages/Rating)
- Страница списка ресторанов (/src/comComponents/pages/Restaurantlist)
- Страница продаж (/src/comComponents/pages/Sales)
- Страница «Слайдеры» (/src/comComponents/pages/Sliders)
- Страница социальной активности (/src/comComponents/pages/Socialactivity)
- Страница Sweetalerts (/src/comComponents/pages/Sweetalerts)
- Страница вкладок (/src/comComponents/pages/Tabs)
- Страница всплывающего уведомления (/src/comComponents/pages/Toast)
- Страница списка дел (/src/comComponents/pages/Todolist)
- Страница тура (/src/comComponents/pages/Tour)
- Страница «Типография» (/src/comComponents/pages/Typography)
- Страница векторных карт (/src/comComponents/pages/Vectormaps)
- Страница виджетов (/src/comComponents/pages/Widgets)
- Страница управления клиентом (/src/comComponents/pages/Clientmanagement)
- Страница Comingsoon (/src/comComponents/pages/Comingsoon)
- Страница входа по умолчанию (/src/comComponents/pages/Defaultlogin)
- Страница регистрации по умолчанию (/src/comComponents/pages/Defaultregister)
- Страница ошибки (/src/comComponents/pages/Error)
- Страница часто задаваемых вопросов (/src/comComponents/pages/Faq)
- Страница счета (/src/comComponents/pages/Invoice)
- Страница блокировки экрана (/src/comComponents/pages/Lockscreen)
- Страница модального входа (/src/comComponents/pages/Modallogin)
- Страница модального регистра (/src/comComponents/pages/Modalregister)
- Страница портфолио (/src/comComponents/pages/Portfolio)
- Страница управления запасами (/src/comComponents/pages/Stockmanagement)
- Страница профиля пользователя (/src/comComponents/pages/Userprofile)
- Страница веб-аналитики (/src/comComponents/pages/Webanalytics)
Возможности шаблона панели администратора React JS для доставки еды и ресторана Foodtech:
- Построен на React 16.8.
- Привлекательная домашняя страница
- Адаптивность на любом устройстве
- Сетчатка готова
- Креативный и красивый макет
- Быстрый, легкий и мощный
- Эффекты плавного перехода
- ES6+
- Чистое и профессиональное кодирование
- Креативный и современный дизайн
- Начальная загрузка (v4.5.0)
- Простая маршрутизация на стороне клиента (на основе страниц)
- Используемый шрифт и значок Google
- Интегрировано с IcoFont и FlatIcon.
- Легко настраиваемый
- Хорошо прокомментированный код
- Подробная документация
Foodtech Доставка еды и ресторан React JS Зависимости панели администратора
Вот список зависимостей, которые используются в шаблоне Foodtech React:
Зависимости
- "@south-paw/react-vector-maps": "^3.0.0",
- "@testing-library/jest-dom": "^4.2.4",
- "@testing-library/react": "^9.5.0",
- "@testing-library/user-event": "^7.2.1",
- "bootstrap": "^4.5.2",
- "chart.js": "^2.9.3",
- "classnames": "^2.2.6",
- "cropperjs": "^1.5.7",
- "datatables.net": "^1.10.21",
- "datatables.net-bs4": "^1.10.21",
- "datatables.net-dt": "^1.10.21",
- "driver.js": "^0.9.8",
- "губер": "^2.0.5",
- "google-map-react": "^2.0.8",
- "ion-rangeslider": "^2.3.1",
- "jquery": "^3.5.1",
- "jquery-steps": "^1.1.0",
- "jquery-ui": "^1.12.1",
- "jquery.steps": "^1.0.2",
- "реагировать": "^16.13.1",
- "реакция-бутстрап": "^1.3.0",
- "реагировать-chartjs-2": "^2.10.0",
- "react-countdown": "^2.2.1",
- "react-cropper": "^2.1.0",
- "react-cropper-image-editor": "^1.0.10",
- "реагировать-cropperjs": "^1.2.5",
- "реагировать-данные-компоненты": "^1.2.0",
- "реагировать-datepicker": "^3.1.3",
- "react-dom": "^16.13.1",
- "реагировать-google-charts": "^3.0.15",
- "react-image-crop": "^8.6.5",
- "реагировать-изображение-обрезать-компонент": "^1.1.2",
- "react-ion-slider": "^1.0.5",
- "реагировать-jquery-datatables": "^1.0.0",
- "реагировать-jqueryui-datepicker": "^1.0.3",
- "реагировать-jvectormap": "0.0.16",
- "react-perfect-scrollbar": "^1.5.8",
- "реагировать-реагировать-модальный": "^5.0.3",
- "реагировать-маршрутизатор-dom": "^5.2.0",
- "реагировать-скрипты": "3.4.3",
- "реагировать-простые-карты": "^2.1.2",
- "react-toastify": "^6.0.8",
- "react-tooltip": "^4.2.8",
- "перезарядка": "^1.8.5",
- "smartwizard": "^5.1.1",
- "sweetalert-react": "^0.4.11",
- "sweetalert2": "^9.17.1",
- "sweetalert2-react": "^0.8.3",
- "sweetalert2-react-content": "^3.0.3",
- "тоастр": "^2.1.4"
0 отзывов на продукте
0 Comments for this product