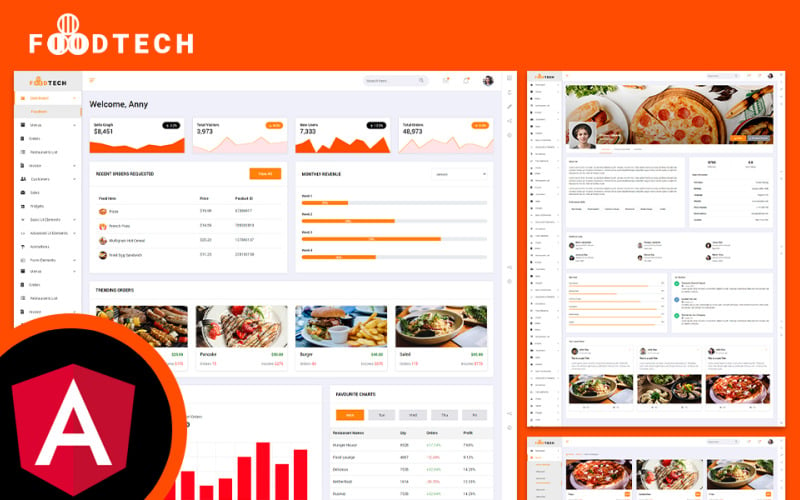
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard
[ Produto Exclusivo ]
og体育首页ONE - Downloads Ilimitados por $13.25/mês
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard
Food-Tech é um modelo Angular JS Admin Dashboard de restaurante e entrega de comida, criado para ajudar os sites de comércio eletrônico a ter uma visão panorâmica de seus produtos e armazenamento. O pacote inclui mais de 50 páginas html5 que podem ajudá-lo a personalizar a aparência do seu painel Angular JS Admin e você pode ajustar seu design com base em suas necessidades. trabalhar em seu painel. Com mais de 1000 elementos e componentes, nem mesmo o céu é o limite com Food-Tech. Com recursos fáceis de usar desenvolvidos para permitir que os administradores do Angular JS obtenham facilmente o design que procuram, sem necessidade de experiência anterior e tudo localizado em um menu fácil de encontrar.
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard Pages Info
- Home (/app/components/pages/home)
- Catálogo de menus (/app/components/pages/product/product-catalogue)
- Lista de menus (/app/components/pages/product/product-list)
- Grade de menu (/app/components/pages/product/product-grid)
- Adicionar Menu (/app/components/pages/product/add-product)
- Detalhes do Menu (/app/components/pages/product/product-detail)
- Detalhe da fatura (/app/components/pages/invoice/invoice-detail)
- Lista de faturas (/app/components/pages/invoice/invoice-list)
- Avaliação do cliente (/app/components/pages/customer/customer-review)
- Lista de clientes (/app/components/pages/customer/customer-list)
- Atividade social (/app/components/pages/cliente/social)
- Acordeões (/app/components/pages/ui-basic/accordions)
- Alertas (/app/components/pages/ui-basic/alerts)
- Botões (/app/components/pages/ui-basic/buttons)
- Breadcrumbs (/app/components/pages/ui-basic/breadcrumbs)
- Badges (/app/components/pages/ui-basic/badges)
- Cards (/app/components/pages/ui-basic/cards)
- Barras de progresso (/app/components/pages/ui-basic/progress-bars)
- Pré-carregadores (/app/components/pages/ui-basic/preloaders)
- Paginação (/app/components/pages/ui-basic/paginação)
- Guias (/app/components/pages/ui-basic/tabs)
- Tipografia (/app/components/pages/ui-basic/typography)
- Arrastáveis (/app/components/pages/ui-advanced/draggables)
- Controles deslizantes (/app/components/pages/ui-advanced/sliders)
- Modais (/app/components/pages/ui-advanced/modals)
- Classificação (/app/components/pages/ui-advanced/rating)
- Tour (/app/components/pages/ui-advanced/tour)
- CropperJS (/app/components/pages/ui-advanced/cropper)
- Range Slider (/app/components/pages/ui-advanced/range-slider)
- Elementos de formulário (/app/components/pages/form/form-elements)
- Layouts de formulário (/app/components/pages/form/form-layouts)
- Validação de formulário (/app/components/pages/form/form-validation)
- Assistente de formulário (/app/components/pages/form/form-wizard)
- ChartJS (/app/components/pages/charts/chartjs)
- Google Charts (/app/components/pages/charts/google-charts)
- Tabelas básicas (/app/components/pages/tables/basic-tables)
- Tabelas de dados (/app/components/pages/tables/data-tables)
- Sweet Alerts (/app/components/pages/popups/sweet-alerts)
- Toast (/app/components/pages/popups/toast)
- Fontawesome Icons(/app/components/pages/icons/fontawesome)
- Flaticons (/app/components/pages/icons/flaticons)
- Ícones de materiais (/app/components/pages/icons/materialize)
- Google Maps (/app/components/pages/maps/google-maps)
- Mapas vetoriais (/app/components/pages/maps/vector-maps)
- Web Analytics (/app/components/pages/dashboard/web-analytics)
- Gerenciamento de projetos (/app/components/pages/dashboard/project-management)
- Gerenciamento de clientes (/app/components/pages/dashboard/client-management)
- Login padrão (/app/components/pages/prebuilt-pages/default-login)
- Login modal (/app/components/pages/prebuilt-pages/modal-login)
- Registro padrão (/app/components/pages/prebuilt-pages/default-register)
- Modal Register (/app/components/pages/prebuilt-pages/modal-register)
- Tela de bloqueio (/app/components/pages/prebuilt-pages/lock-screen)
- Em breve (/app/components/pages/prebuilt-pages/em breve)
- Erro (/app/components/pages/prebuilt-pages/error)
- Faqs (/app/components/pages/prebuilt-pages/faqs)
- Portfolio (/app/components/pages/prebuilt-pages/portfolio)
- Perfil do usuário (/app/components/pages/prebuilt-pages/user-profile)
- Fatura (/app/components/pages/prebuilt-pages/invoice)
- Chat (/app/components/pages/apps/chat)
- E-mail (/app/components/pages/apps/email)
- Lista de tarefas (/app/components/pages/apps/lista de tarefas)
- Pedidos (/app/components/pages/orders)
- Lista de restaurantes (/app/components/pages/restaurantes)
- Vendas (/app/components/pages/vendas)
- Widgets (/app/components/pages/widgets)
- Animações (/app/components/pages/animation)
- Vá para /app/app.routing.modules.ts e veja os URLs e encontre os módulos apropriados para cada página.
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard Template Características:
- Construído em Angular 11
- Página inicial atrativa
- Responsivo em qualquer dispositivo
- Pronto para Retina
- Layout criativo e bonito
- Rápido, leve e poderoso
- Efeitos de transição suave
- ES6+
- Codificação limpa e profissional
- Design criativo e moderno
- Bootstrap (v4.6.0)
- Roteamento simples do lado do cliente (baseado em página)
- Fonte e ícone do Google usados
- Integrado com IcoFont e FlatIcon
- Facilmente personalizável
- Código bem comentado
- Documentação Detalhada
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard Dependências
Aqui está a lista de dependências que está sendo usada no Foodtech Angular Template:
HTML"dependências":
- "@agm/core": "^1.0.0",
- "@angular/animations": "~11.1.0",
- "@angular/comum": "~11.1.0",
- "@angular/compiler": "~11.1.0",
- "@angular/core": "~11.1.0",
- "@angular/forms": "~11.1.0",
- "@angular/google-maps": "^11.1.2",
- "@angular/platform-browser": "~11.1.0",
- "@angular/platform-browser-dynamic": "~11.1.0",
- "@angular/roteador": "~11.1.0",
- "@auth0/angular-jwt": "^5.0.2",
- "@google/maps": "^1.1.3",
- "@highcharts/map-collection": "^1.1.3",
- "@ng-bootstrap/ng-bootstrap": "^9.0.2",
- "@popperjs/core": "^2.6.0",
- "@sweetalert2/ngx-sweetalert2": "^9.0.0",
- "@toverux/ngx-sweetalert2": "^4.0.0",
- "@types/cropperjs": "^1.3.0",
- "@types/jquery": "^3.5.5",
- "@types/sortablejs": "^1.10.6",
- "angular-cropperjs": "^1.0.2",
- "migalhas angulares": "^3.0.1",
- "angular-sortablejs": "^2.7.0",
- "angular2-jwt": "^0.2.3",
- "animate.css": "^4.1.1",
- "inicialização": "^4.6.0",
- "chart.js": "^2.9.4",
- "cropperjs": "^1.5.9",
- "gráficos altos": "^9.0.0",
- "highcharts-angular": "^2.9.0",
- "ion-rangeslider": "^2.3.1",
- "jquery": "^3.5.1",
- "ng-bootstrap-form-validation": "^9.0.1",
- "ng-wizard": "^1.3.0",
- "ng2-charts": "^2.4.2",
- "ng2-completer": "^9.0.1",
- "ng2-google-charts": "^6.1.0",
- "ng2-ion-range-slider": "^2.0.0",
- "ng2-smart-table": "^1.7.2",
- "paginação ngx": "^5.0.0",
- "ngx-perfect-scrollbar": "^10.1.0",
- "ngx-popper": "^7.0.0",
- "ngx-slick-carousel": "^0.5.1",
- "ngx-sortablejs": "^11.1.0",
- "ngx-toastr": "^13.2.0",
- "ngx-tour-core": "^4.2.0",
- "ngx-tour-md-menu": "^4.2.0",
- "ngx-tour-ngx-popper": "^4.1.1",
- "ngx-uau": "^2.0.1",
- "popper.js": "^1.16.1",
- "rxjs": "~6.6.0",
- "rxjs-compat": "^6.6.3",
- "slick-carousel": "^1.8.1",
- "sortablejs": "^1.13.0",
- "sweetalert2": "^10.14.0",
- "tslib": "^2.0.0",
- "uaujs": "^1.1.3",
- "zone.js": "~0.11.3"
DevDependências:
- "@angular-devkit/build-angular": "~0.1101.1",
- "@angular/cli": "~11.1.1",
- "@angular/compiler-cli": "~11.1.0",
- "@types/jasmine": "~3.6.0",
- "@types/node": "^12.11.1",
- "codelyzer": "^6.0.0",
- "jasmine-core": "~3.6.0",
- "jasmine-spec-repórter": "~5.0.0",
- "carma": "~5.2.0",
- "karma-chrome-launcher": "~3.1.0",
- "cobertura de karma": "~2.0.3",
- "karma-jasmim": "~4.0.0",
- "karma-jasmine-html-reporter": "^1.5.0",
- "transferidor": "~7.0.0",
- "ts-node": "~8.3.0",
- "tslint": "~6.1.0",
- "datilografado": "~4.1.2"
0 Avaliações deste produto
0 Comentários para este produto