Modelo de painel de administração do Medboard 重做 Js Medical
Este produto está temporariamente indisponível

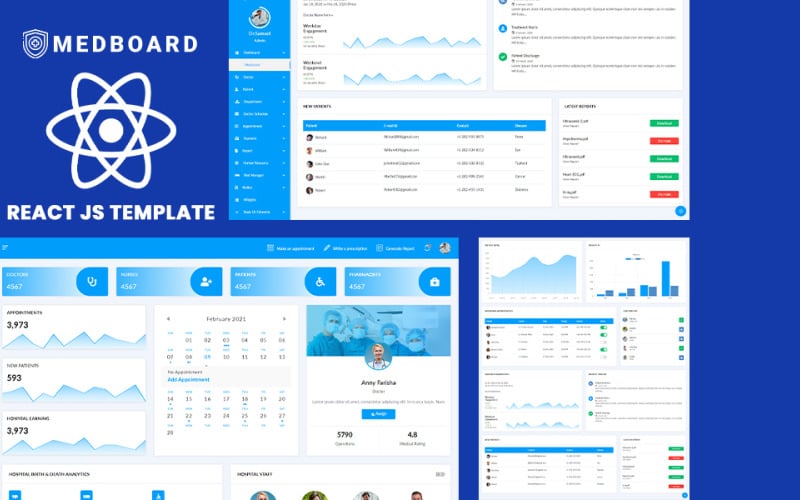
Painel de administração médica Medboard 重做 Js
Medboard, um modelo 重做 JS Medical Dashboard criado pensando em todos. O pacote inclui mais de 45 páginas 重做 JS5 que podem ajudá-lo a personalizar a aparência do seu painel médico e você pode ajustar seu design com base em suas necessidades. Ele tem um design limpo, exclusivo e pronto para uso que fará você querer trabalhar em seu painel. Com mais de 1000 elementos e componentes, nem mesmo o céu é o limite com o Medboard. Com recursos fáceis de usar desenvolvidos para permitir que os administradores obtenham facilmente o design que procuram, sem necessidade de experiência anterior e tudo localizado em um menu fácil de encontrar.
Informações das páginas do painel de administração médica do Medboard 重做 Js
- Home (/src/components/pages/Home)
- Animação (/src/components/pages/Animation)
- Widgets (/src/components/pages/appointment/Widgets)
- Adicionar compromisso (/src/components/pages/appointment/Addappointment)
- Lista de compromissos (/src/components/pages/appointment/Appointmentlist)
- Chat (/src/components/pages/apps/Chat)
- E-mail (/src/components/pages/apps/Email)
- Todolist (/src/components/pages/apps/Todolist)
- Adicionar cama (/src/components/pages/bed-manager/Addbed)
- Adicionar Cama (/src/components/pages/bed-manager/Bedlist)
- ChartJS (/src/components/pages/charts/Chartjs)
- Google Charts (/src/components/pages/charts/Googlecharts)
- Gerenciamento de pacientes (/src/components/pages/dashboard/Clientmanagement)
- Gestão de Departamento (/src/components/pages/dashboard/为jectmanagement)
- Gerenciamento de mídia social (/src/components/pages/dashboard/Socialmedia)
- Web Analytics (/src/components/pages/dashboard/Webanalytics)
- Adicionar departamento (/src/components/pages/department/Adddepartment)
- Lista de departamentos (/src/components/pages/department/Departmentlist)
- Adicionar médico (/src/components/pages/doctor/Adddoctor)
- Lista de médicos (/src/components/pages/doctor/Doctorlist)
- Adicionar agendamento (/src/components/pages/doctor-schedule/Addschedule)
- Lista de agendamentos (/src/components/pages/doctor-schedule/Schedulelist)
- Elementos de formulário (/src/components/pages/form/Formelements)
- Layouts de formulário (/src/components/pages/form/Formlayouts)
- Validação de formulário (/src/components/pages/form/Formvalidation)
- Assistente de formulário (/src/components/pages/form/Formwizard)
- Adicionar funcionário (/src/components/pages/human-resource/Addeemployee)
- Adicionar enfermeira (/src/components/pages/human-resource/Addnurse)
- Adicionar Farmacêutico (/src/components/pages/human-resource/Addpharmacist)
- Adicionar representante (/src/components/pages/human-resource/Addrepresentative)
- Lista de funcionários (/src/components/pages/recursos humanos/lista de funcionários)
- Lista de enfermeiras (/src/components/pages/human-resource/Nurselist)
- Lista de farmacêuticos (/src/components/pages/human-resource/Pharmacistlist)
- Lista de Representantes (/src/components/pages/human-resource/Representativelist)
- Flaticons (/src/components/pages/icons/Flaticons)
- Fontawesome (/src/components/pages/icons/Fontawesome)
- Materialize (/src/components/pages/icons/Materialize)
- Google Maps (/src/components/pages/maps/Googlemaps)
- Mapas vetoriais (/src/components/pages/maps/Vectormaps)
- Adicionar aviso (/src/components/pages/notice/Addnotice)
- Lista de avisos (/src/components/pages/notice/Noticelist)
- Adicionar paciente (/src/components/pages/paciente/Adicionar paciente)
- Lista de pacientes (/src/components/pages/paciente/lista de pacientes)
- Adicionar pagamento (/src/components/pages/payment/Addpayment)
- Fatura de pagamento (/src/components/pages/payment/Paymentinvoice)
- Lista de pagamentos (/src/components/pages/payment/Paymentlist)
- Sweet Alerts (/src/components/pages/popups/Sweetalerts)
- Toast (/src/components/pages/popups/Toast)
- Em breve (/src/components/pages/prebuilt-pages/Comingsoon)
- Login padrão (/src/components/pages/prebuilt-pages/Defaultlogin)
- Registro padrão (/src/components/pages/prebuilt-pages/Defaultregister)
- Erro (/src/components/pages/prebuilt-pages/Error)
- FAQ's (/src/components/pages/prebuilt-pages/Faq)
- Fatura (/src/components/pages/prebuilt-pages/Invoice)
- Lockscreen (/src/components/pages/prebuilt-pages/Lockscreen)
- Login modal (/src/components/pages/prebuilt-pages/Modallogin)
- ModalrRegister (/src/components/pages/prebuilt-pages/Modalregister)
- 投资组合 (/src/components/pages/prebuilt-pages/投资组合)
- Perfil do usuário (/src/components/pages/prebuilt-pages/Userprofile)
- Relatório Médico (/src/components/pages/reports/Doctorreport)
- Relatório do paciente (/src/components/pages/reports/Patientreport)
- Relatório Total (/src/components/pages/reports/Totalreport)
- Tabelas básicas (/src/components/pages/tables/Basictables)
- Tabelas de dados (/src/components/pages/tables/Datatables)
- Acordeões (/src/components/pages/uibasic/Acordeões)
- Alertas (/src/components/pages/uibasic/Alertas)
- Emblemas (/src/components/pages/uibasic/Badges)
- Breadcrumbs (/src/components/pages/uibasic/Breadcrumbs)
- Botões (/src/components/pages/uibasic/Buttons)
- Cards (/src/components/pages/uibasic/Cards)
- Paginação (/src/components/pages/uibasic/Paginação)
- Pré-carregadores (/src/components/pages/uibasic/Preloaders)
- 为gressbars (/src/components/pages/uibasic/为gressbars)
- Guias (/src/components/pages/uibasic/选项卡)
- Tipografia (/src/components/pages/uibasic/Tipografia)
- Cropper (/src/components/pages/uiadvance/Cropper)
- Arrastáveis (/src/components/pages/uiadvance/Draggables)
- Modais (/src/components/pages/uiadvance/Modals)
- Rangeslider (/src/components/pages/uiadvance/Rangeslider)
- Classificação (/src/components/pages/uiadvance/Rating)
- Controles deslizantes (/src/components/pages/uiadvance/Sliders)
- Tour (/src/components/pages/uiadvance/Tour)
Recursos do modelo de painel de administração médica Medboard 重做 Js:
- 内置重做 18.1
- 吸引人的主页
- Responsivo em qualquer dispositivo
- 视网膜准备就绪
- 创意美观的布局
- 快速、轻便、强大
- Efeitos de transição suave
- ES6+
- Codificação limpa e profissional
- 创意现代设计
- 引导(v4).5.3)
- Roteamento simples do lado do cliente (baseado em página)
- Fonte e ícone do Google usados
- Integrado com IcoFont e FlatIcon
- Facilmente personalizável
- 注释良好的代码
- 详细的文档
0 Avaliações deste produto
0 Comentários para este produto