医生-医生 & Health护理 服务 Elementor Template Kit
og体育首页ONE -无限下载 $14.10/mo

介绍:
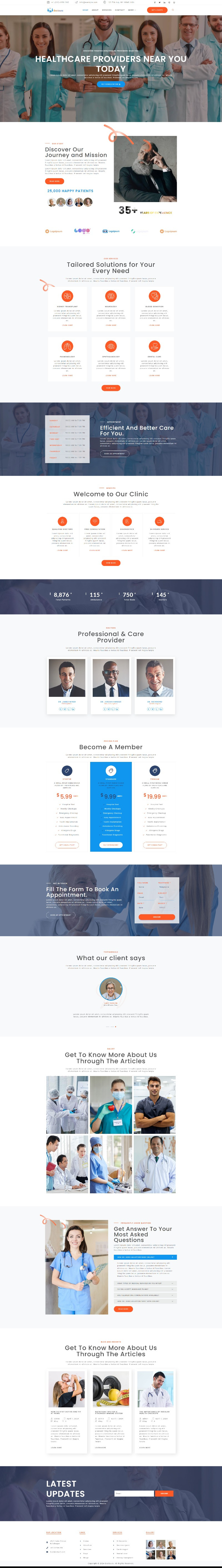
Introducing Doctaura – a sophisticated and tailored solution designed specifically for 医疗 services. With the Doctaura 医疗 Template Kit, crafting a professional and engaging online presence has never been easier. Powered by the intuitive Elementor Page Builder, customization is seamless – simply drag and drop elements without the need for coding expertise. Boasting a collection of meticulously crafted pages, each exudes a 现代 and fresh style, ensuring a visually stunning and well-organized layout throughout your website. Doctaura is engineered to adapt flawlessly to various device ratios, guaranteeing optimal responsiveness across desktops, 平板电脑, 还有手机. Elevate your 医疗 practice's online presence effortlessly with Doctaura, the ultimate choice for creating a captivating and user-friendly platform for your patients.
特性
- Using 免费的 插件 (Elementor Pro is not required).
- Drag-and-drop visual builder for true no-code customization.
- 视网膜上准备好了 10+ 模板.
- 快速读取.
- 全球主题风格.
- 完全响应式布局.
- Cross Browser Compatibility: Chrome, Firefox, Safari, Opera.
- 完全可定制的.
页面模板包括:
- 首页
- 关于我们
- 服务
- og体育
- 团队
- 博客
- 定价方案
- 奖状
- 常见问题
- 404错误
- 即将到来的
部分和块:
- 头部分
- 页脚部分
- 通讯部分
- 联络表格组
Required 插件 Pre-Installed With the Kit
- Elementor
- ElementsKit
- Metform
Importing Metforms: What You Need to Know
- The metform block templates should be imported.
- Import the page template with the form on it and enable the Navigator by right-clicking.
- Click Edit Form after locating and selecting the Metform widget. Then select New and Edit Form from the drop-down menu. The function Object() { [native code] } will show up.
- Select the grey folder icon that says 'Add Template'.
- Select the 'My 模板' option from the drop-down menu.
- Then click 'Insert' after selecting your imported metform template (click No for page settings).
- After you've finished customizing the template, click 'Update & 关闭.' In the template, the form will appear.
- Update the information by clicking the button.
In Elementskit, Configure The Global Header and Footer
- Import the template for the header and footer.
- Navigate to ElementsKit Header Footer and select Add New (if prompted with a wizard, you may click Next through it without taking any action).
- Toggle Activation to On, title the header, and leave Entire Site selected.
- To open the builder, click the grey Edit Content button.
- Select the header template to import by clicking the grey folder icon, then select your menu in the nav element and click Update.
- 对页脚重复此步骤.
Demo pictures are used in this Template Kit. To use these photos on your website, you'll need to purchase a license or you can use your own.
0 评论 for this product
0 评论 for this product





