- 网页设计
- WordPress教程
- 免费的东西
- 插件
- 更多的
你想知道我最喜欢的网站是什么吗? 我绝对喜欢 动态 网站, 它们会对我鼠标的每一次移动做出反应, HTML5动画工具可以帮助你做到这一点. 这些网站 参与和鼓励 因为我做了这个或那个.
因为我在一家领先的IT公司工作, 很自然,我想知道开发人员使用什么工具来动画他们的虚拟对象. 你有没有问过自己同样的问题? 我很快查了一下,发现 最好的HTML5动画工具 这些都将在这篇博文中介绍. 当然,您可以在自己的项目中使用它们.
你准备好了解更多了吗? 然后,我的故事开始了……
我是否需要解释HTML5到底是什么? 我相信知识在任何情况下都不会过剩.
首先, HTML是一种标记语言. 它可以帮助您构建web文档并在web上呈现它们. 从技术上讲,HTML只处理数据的结构——您需要另外一种叫做 样式表语言 来定义你的结构应该是什么样子.
HTML5是HTML的最新修订规范 它提供了一些额外的标签和功能(跨浏览器支持, video, audio, 还有画布元素, 动画和更多),给用户一些空间来做不同的高级事情. 例如,canvas元素就是这样一个特性(或标记). 当人们谈论HTML5时,他们谈论的是画布. 有趣的是,大多数时候,用户甚至不知道它是什么,或者它让你做什么.
你可以把画布想象成现实世界的油画画布. 就像画布可以让艺术家创作出伟大的画作一样, HTML5 canvas元素让你可以做一些以前非常复杂甚至不可能的事情. 例如, 你可以构建一个高级的基于网络的素描本应用程序,让你画画, 油漆等很容易. 简而言之,使用2d形状和图像现在变得容易多了.
然而,为了公正起见,我应该提到这一点 HTML5并不是下一个大事件. 它甚至在史蒂夫·乔布斯提出自己的想法之前就存在了,而且并不那么受欢迎. 也许这都是炒作的结果.
至于在HTML5画布元素中开发任何类型的动画或交互性,您几乎总是需要Javascript. Javascript通常是CPU(和不稳定)密集时,用于某些事情,如动画.
顺便说一下,我们有一个新的订阅服务叫做 og体育首页ONE. 在og体育首页ONE订阅服务的帮助下,你每月只需花19美元就可以得到很多东西! 你所要做的就是订阅mon睾酮,你将有机会从mon睾酮包下载任何项目,没有任何限制! 为了节省您的钱并使您的HTML页面更酷,请查看 HTML模板. 你是《og体育首存活动》的读者吗? 然后你可以得到5%的折扣一次订阅只需使用神奇的促销码 BecomeThe1. 不要等太久.
我相信你已经掌握了基础知识,所以是时候告诉你HTML5不是什么了.
HTML5不是开发内容、设计、视频或动画的工具 正如大多数人所相信的. 它是一个相当成熟的平台,允许您做各种可能包含上述任何内容的事情.
HTML5不是让你的产品/设计/动画/任何东西启动和运行的单一技术. 你至少需要这三个- HTML5, CSS和Javascript.
由于不断发展的技术, 现代浏览器可以支持丰富的动画和交互式内容,而不需要使用任何插件,如Flash. 相反,正如我刚才说的,使用的组合 JavaScript, HTML5和CSS3 制作高质量的动画是可能的, 在桌面浏览器或移动设备上完美运行的交互式内容. 或者使用一些现成的 HTML5网站模板 我建议你.
尽管目前网络上有多种JavaScript动画框架, Web开发人员只喜欢少数几个应用程序,因为它们提供了丰富的可视化编辑器,代码保存在后台. 以下是前四名: Adobe边缘动画,骚动炒作,Sencha动画和谷歌网页设计师.
浏览这些工具,您可能会得出结论,它们非常相似. 但这只是冰山一角. 这些工具使用不同的底层技术, 这会产生一定的限制和机会.
下面的信息是给最挑剔的读者的:请注意,尽管这篇博文的标题, 并不是所有的工具都局限于HTML5.
无论如何,我在这里收集了最好的,易于使用和非常有效的 HTML5工具 在它的帮助下,你将能够创造 先进的动画 在你的网页上. 事实上,HTML5及其强大的功能已经成为现代网站的语言. 毫无疑问,这有助于使他们更美丽和生动.
现在是时候仔细看看每一个 顶级HTML5动画工具.
Aphalina
Flash开发人员用可视化工具创建动画已经有很长时间了. 在html5的新世界里, 为了创建跨所有设备和浏览器的快速和美丽的动画,你需要使用高性能的jscript动画库,如GSAP. 这意味着你需要手动编写html、svg和jscript代码. 我们需要阻止这种疯狂!

Bannerwise
创建HTML5,视频和动态广告,无需任何编码技能. 强大,直观和易于使用的广告建设者,没有损失的功能. 简单地拖放资产从您的品牌库到您的广告和添加专业动画,而无需所需的技术诀窍.

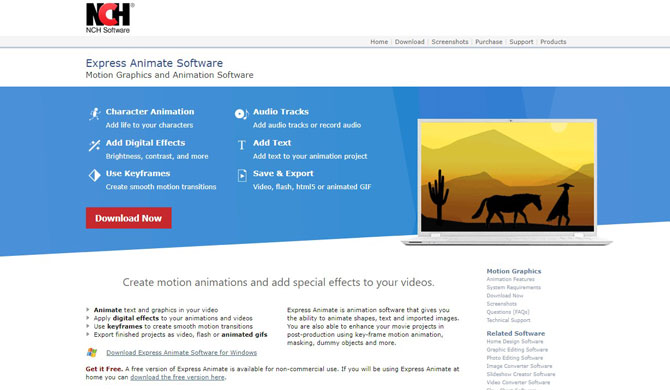
表达动画
有了这个工具, 您将能够生成运动动画,并为您的项目视频制作特效. 该仪器是相当友好的用户,有一个直观的界面. 表达动画允许制作动画内容,也可以将所需的效果添加到现有的视频和动画中. 它允许使用关键帧设计平滑的运动过渡,并将现成的项目导出为HTML5, 闪光, video, 或者gif动画. 有了这个方便的工具, 您可以使用各种关键帧运动动画, 虚拟的对象, 屏蔽, 甚至更多.
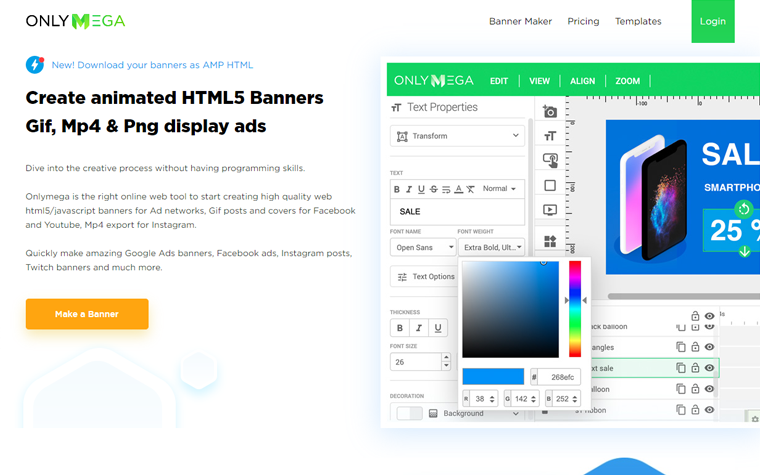
OnlyMega
OnlyMega是一个在线动画编辑器,适合业余爱好者或专业人士. 它支持所有流行的文本过滤器,所以你不需要使用Photoshop来创建一个非常酷的文本. 此外,它为您提供了大量的图像集合. 你可以在你的项目中使用它们,也可以操纵它们的属性,创造出惊人的类似instagram的效果. 您还可以创建令人惊叹的动画,支持令人印象深刻的过渡. 不用说,时间轴将给你完全控制你的动画.
喧嚣的炒作3.5
骚动炒作有一个特殊的关键帧为基础的动画系统,真正带来你的内容生活. 点击“录制”后, 骚动炒作开始监视你的一举一动, 根据需要自动创建关键帧. Or, 你可以加上, 删除, 如果你喜欢手动控制,重新安排关键帧来微调你的内容. 很容易通过点击和拖动元素的运动路径来创建自然曲线,以添加bsamzier控制点.
谷歌网页设计师
谷歌网页设计师可以让你创造引人入胜, 基于html5的交互式设计和动态图形可以在任何设备上完美运行. 它有两种动画模式(快速和高级). 在快速模式下, 你可以一个场景一个场景地构建你的动画,这个工具会处理中间的帧. 进入高级模式, 你可以使用图层为单个元素制作动画, 轻松更改栈中元素的位置.
GreenSock
那么,什么是GSAP? 它是一套用于编写脚本的工具, 在所有主流浏览器中运行的高性能HTML5动画. 这个强大的库提供了先进的测序,API效率和严格的控制. 使用GSAP,您将能够使用动画以丰富的方式讲述故事,而不是满足于一些淡出和幻灯片.
渐变JS
TweenJS是一个简单的在Javascript中使用的渐变库. 它是为了与EaselJS库无缝集成而开发的, 但不依赖于或特定于它. 它支持数值对象属性的渐变 & CSS样式属性. 该API简单但功能强大,可以通过链接命令轻松创建复杂的渐变.
Animatron
无需注册即可开始. Animatron是一个简单而强大的在线工具,允许您创建令人惊叹的HTML5动画和交互式内容. 它允许你导入艺术品, SVG或图像, 从库中拖动对象, 使用Pathfinder创建自定义形状, 将项目拆分为多个场景, 用绘图工具绘图, 进口的声音, 用时间轴调整动画, 发送url给朋友合作, 添加交互性, 以HTML5发布, GIF或视频, 嵌入动画到您的网站.
您是否从这个列表中选择了任何工具来满足您自己的web开发需求? 哪一个对你来说是最棒的? 也许你已经用过一些 免费HTML5网站模板? 那么,我们将很感激分享你对他们的印象. 说出来! 我们的评论区就是专门为这个目的而设的. 不要忘记你的反馈对Templateog体育首页的团队和我来说都是至关重要的, 正如我们所做的一切, 我们在为你做.
常见问题解答
它是一种编程标记语言,用于创建网站的结构和布局. 它的最新版本是HTML5.
动画效果使网站看起来更有活力和现代. 外表和印象很重要, 因此,这将是伟大的为您的网站变得更有吸引力.
借助HTML5, 你可以让动画运行,但它不能自己创建设计——你需要一些其他的工具.
制作动画很容易. 使用带有src属性的标记,它将添加图像的URL. 另外,使用height和width属性设置图像的高度和宽度
读也
不要错过这些一直以来的最爱
- 最好的 举办 用于WordPress网站. 点击我们的链接,获得市场上最优惠的价格,82%的折扣. 如果HostPapa没有给你留下深刻的印象,看看其他 选择.
- 网站安装服务 -让您的模板启动和运行在短短6小时内没有麻烦. 没有一分钟是浪费的,工作正在进行.
- 一个会员 -下载无限数量的WordPress主题, 插件, PPT等产品在一个许可范围内. 因为越大越好.
- 现成的网站服务 最终的解决方案是否包含完整的模板安装 & 配置, 内容集成, 实现必备插件, 安全功能和扩展的页面搜索引擎优化优化. 开发团队将为您完成所有工作.
- 必备的WordPress插件 -获得最重要的插件为您的网站在一个捆绑包. 所有插件将被安装、激活并检查是否正常运行.
- 最好的库存图片的网站 -创造惊人的视觉效果. 你可以访问Depositphotos.Com选择15张无限制主题和大小选择的图片.
- SSL证书创建服务 -获得网站访问者的绝对信任. Comodo证书是最可靠的http协议,确保用户数据安全,免受网络攻击.
- 网站速度优化服务 -增加您的网站的用户体验,并获得更好的谷歌PageSpeed得分.
在你的电子邮件中添加更多内容
订阅我们的时事通讯和访问独家内容和提供只提供给og体育首页Post订户.